고정 헤더 영역
상세 컨텐츠
본문

카페24는 무료 쇼핑몰이라 진입장벽이 낮은 편인데요
그런데 자기 입맛에 맞게 수정하려면 많은 것들을 알아야 합니다.
시작하기에 앞서 카페24 기본스킨을 이해하셔야 수정을 수월하게 하실 수 있다고 생각하는데요~
이번 페이지에서는 기본 스킨의 기초적인 부분을 알려드릴려고 합니다.

카페24의 기본스킨을 베이스로 해서 메인,공통레이아웃을 설명하겠습니다 ^^
1. 기본스킨 공통레이아웃
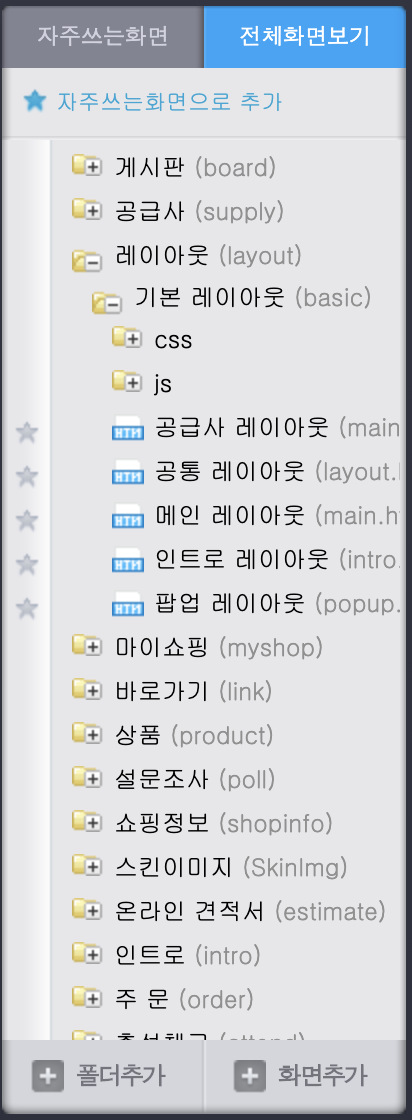
<전체화면보기탭 - 레이아웃(layout) - 기본 레이아웃(basic)>

A. 메인 레이아웃(main.html)
메인페이지 상단하단의 공통레이아웃
B. 공통 레이아웃(layout.html)
메인페이지를 제외한 상단하단의 공통레이아웃
카페24 스킨은 기본적으로 메인레이아웃과 공통레이아웃으로
상단하단공통영역을 관리하게 되어있습니다.
2. CSS,JS 파일 다른점

<!--@css(/layout/basic/css/common.css)-->
<!--@js(/js/common.js)-->
일반 html파일에서 불러오는 소스와달리 카페24에서는 위의 소스로 css,js파일을 불러옵니다.

그리고 마우스가 위치하게되면 파일열기라는 버튼이 나오는데 누르시면 해당 파일이 열리게 됩니다.
css파일을 찾기힘드시면 이런식으로 찾는것도 한방법입니다.
3. 로그인,회원가입,로그아웃,회원정보수정

module="Layout_statelogoff" -> 로그아웃했을때
module="Layout_stateLogon" -> 로그인했을때
회원으로 로그인했을경우와 로그아웃했을경우에 다르게 불러오게되는데요
위의 모듈명을 사용하게됩니다.
그리고 장바구니 해당 모듈명은
{$basket_count_display|display} -> 장바구니에 상품이 없을때에는 숫자가 나오지않게하는 모듈명
{$basket_count} -> 장바구니 숫자 모듈명
4. 카테고리, 게시판 자동출력

카테고리와 게시판을 추가했을때 자동적으로 출력되는 부분의 소스입니다.
아쉬운점은 카테고리와 일반페이지의 카테고리를 같이 섞어서 나열을 하지 못한다는점입니다~
게시판부분도 마찬가지입니다.
EX1)
자동출력카테고리,직접만든일반카테고리, 자동출력카테고리(X)
EX2)
자동출력카테고리, 자동출력카테고리,직접만든일반카테고리(O)
5. 메인레아아웃, 공통레이아웃 차이점
메인레이아웃의 body태그에 id="main" 추가외에는 차이점이 없는데요
전체적인 레이아웃이 똑같다면 같은 레이아웃을 쓰셔도 무방합니다.
6. 컨텐츠출력

<!--@contents-->
이소스가 컨텐츠내용을 불러오고 메인레이아웃, 공통레이아웃 동일하게 사용합니다.
7. 하단정보 자동출력

관리자페이지 상점관리탭에서 내쇼핑몰정보을 입력하시면 자동출력되는 부분입니다.
'쇼핑몰 코딩정보 > 카페24' 카테고리의 다른 글
| [카페24 쇼핑몰] 인스타그램 카페24 위젯 설치하기 (0) | 2020.01.04 |
|---|---|
| [카페24 쇼핑몰] 웹폰트 적용방법 (2) | 2020.01.03 |
| [카페24 쇼핑몰] 손쉽게 사용가능한 슬라이드플러그인(FlexSlider2) (1) | 2019.12.31 |
| [카페24 쇼핑몰] 코딩 초보자 기본요약 세번째 (0) | 2019.12.27 |
| [카페24 쇼핑몰] 코딩 초보자 기본요약 두번째 (0) | 2019.12.27 |





댓글 영역