고정 헤더 영역
상세 컨텐츠
본문

디자인 편집하기 화면에서 상품상세페이지의 중요한 부분을 설명해드릴게요.
상품상세페이지

디자인편집창 > 좌측화면 > 중앙디자인 > 상품관련 > 상품상세페이지
상품상세 상단영역

상세페이지에서 가장 중요한 부분인데요
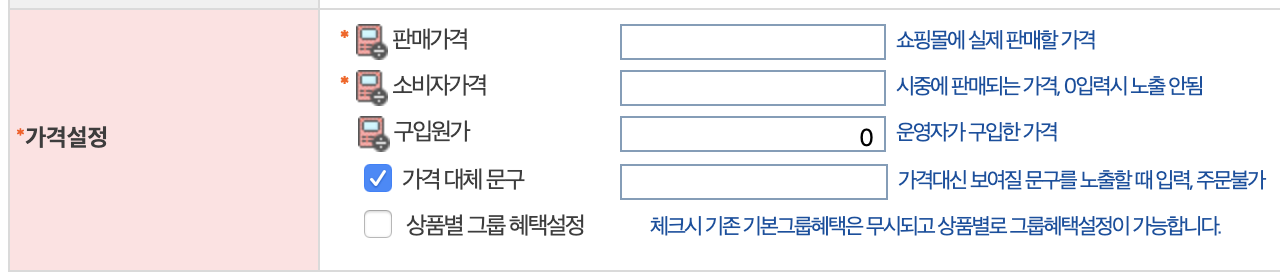
기본적으로 상품명, 판매가격, 소비자가격을 써넣으시면 위의 화면처럼 나옵니다.
1. 우측상단 네비게이션 영역 : HOME > Shop > Submenu > 샘플영역
<a href="/">HOME</a>
<!--/if_cate1_name/--> > <a href="<!--/link_cate1/-->"><!--/cate1_name/--></a><!--/end_if/--> (대분류명)
<!--/if_cate2_name/--> > <a href="<!--/link_cate2/-->"><!--/cate2_name/--></a><!--/end_if/--> (중분류명)
<!--/if_cate3_name/--> > <a href="<!--/link_cate3/-->"><!--/cate3_name/--></a><!--/end_if/--> (소분류명)
> <!--/name/--> (현재상품명)
2. 좌측 상품이미지 영역 : 좌측 회색박스
<!--/image_m/--> (중간이미지경로) : 현재 상품상세페이지 썸네일이미지의 가상태그

A. 확대이미지 : <!--/image_l/-->
B. 상세이미지 : <!--/image_m/-->
C. 리스트/메인이미지 : <!--/image_s/-->
3. 상품명, 판매가격, 소비자가격, 수량등 상품정보영역(우측)
A. 아이콘들 : <!--/icons/-->
B. 상품명 :<!--/name/-->
C. 총상품금액 : <!--/multi_option_total_price/-->
D. 판매가격 관련된 가상태그 :

<!--/if_replace_price/--> (가격대체문구가 있다면)
<!--/replace_price/--> (위의 그림처럼 가격대체문구를 체크후 입력하면 나옴)
<!--/else/--> (가격대체문구가 없다면)
<!--/if_dc_price_sell/--> (할인적용된 금액이 있다면)
<strike><!--/number/price_sell/-->원</strike> -> <!--/number/dc_price_sell/-->원 (판매가격, 할인적용된금액)
<!--/else/--> (할인적용된 금액이 없다면)
<!--/number/price_sell/-->원 (판매가격)
<!--/end_if/--> (할인적용된 금액 끝)
<!--/end_if/--> (가격대체문구 끝)
E. 소비자가격 관련 가상태그 :
<!--/if_price_consumer(+1)/--> (소비자가격이 1원이라도 있다면)
<tr>
<th scope="row"><div class="tb-left">소비자가격</div></th>
<td class="price">
<div class="tb-left">
<strike><!--/number/price_consumer/-->원</strike> (소비자가격)
</div>
</td>
</tr>
<!--/end_if/--> (소비자가격 끝)
F. 총 상품금액 : <!--/multi_option_total_price/-->
G. 상품수량 관련된 가상태그 : id="MK_innerOptScroll" 부분
이부분을 수정해봤으나 변경이 안되는걸보니 자동출력되는것 같습니다.
H. 구매하기, 장바구니담기, 관심상품
<!--/if_soldout/--> (상품이 다팔렸다면)
<div class="soldout">SOLD OUT</div> (문구출력)
<!--/else/--> (상품이 다팔리지않았다면 상품이 있다면)
<a href="<!--/link_immediate/-->" class="btn_buy fe">BUY IT NOW</a> (상품구매하기)
<a href="<!--/link_basket/-->" class="btn_cart fe">ADD TO CART</a> (장바구니담기)
<a href="<!--/link_wishlist/-->" class="btn_cart fe">WISH LIST</a> (관심상품체크)
<!--/end_if/--> (솔드아웃 끝)
상품상세 탭

버튼을 클릭하면 관련된 영역으로 페이지가 이동하게 됩니다.
HTML
<a id="detailGoodsInfo"></a> 각각 탭의 아이디 존재 이부분이 있어야 이동하게 돼요.
<div class="detailTab">
<ul>
<li class="first"><a href="#detailGoodsInfo" class="active">DETAIL PRODUCT</a></li>
<li><a href="#detailGoodsInfo">RELATION PRODUCT</a></li>
<li><a href="#detailReview">REVIEW BOARD</a></li>
<li><a href="#detailQna">Q&A BOARD</a></li>
</ul>
</div>
JS
//상품정보 탭 이동
jQuery(".detailTab a").on('click', function(e){
e.preventDefault(); //이부분이 있어야 a태그의 기능이 없어져요
jQuery("html,body").animate({scrollTop:jQuery(this.hash).offset().top - 70},300);
});
설명 : detailTab라는 클래스을 가진 a태그를 클릭하면 a태그의 해쉬태그(#detailGoodsInfo, #detailGoodsInfo, #detailReview, #detailQna)를 가진 위치로 이동함
상품상세 영역
상품상세 공통정보 입력

상품관리 > 등록상품 일괄관리 > 상품 일반정보 일괄수정
<!--/if_detail_common/--> (상품상세 공통정보가있다면)
<div><!--/detail_common/--></div> (상품상세 공통정보 출력)
<!--/end_if/--> (상품상세 공통정보 끝)
상세정보 입력

html태그를 입력하고 싶다면 html체크버튼을 클릭후 입력하세요
<!--/detail/--> (상세정보)
'쇼핑몰 코딩정보 > 메이크샵' 카테고리의 다른 글
| [메이크샵] 레이아웃분리(페이지추가하기), 디자인스킨HTML파일업로드/다운로드, 판매상품색상표시 (0) | 2020.02.09 |
|---|---|
| [메이크샵] 관리자화면 설정(운영자/부운영자관리, 후기게시판관리, 평생회원가입서비스) (0) | 2020.02.05 |
| [메이크샵] 디자인 스킨의 디자인편집하기(상품분류페이지) 가상태그 (0) | 2020.01.31 |
| [메이크샵] 디자인 스킨의 디자인편집하기(메인상품진열) (0) | 2020.01.28 |
| [메이크샵] 디자인 스킨의 디자인편집하기(개별디자인TIP보기, 가상태그, 사용자태그, 페이지주소) (0) | 2020.01.27 |





댓글 영역